Не из-за того, что они глупее более опытных товарищей или не разбираются в процессах, а из-за отсутствия понимания с чего начать и на чём акцентировать внимание. В статье я собрал общие советы о том где обитают ошибки и как найти причину их возникновения. Примеры в статье даны на JavaScript и .NET, но они актуальны и для других проверить код онлайн платформ с поправкой на специфику. Умение находить и исправлять ошибки является важным навыком для любого программиста.
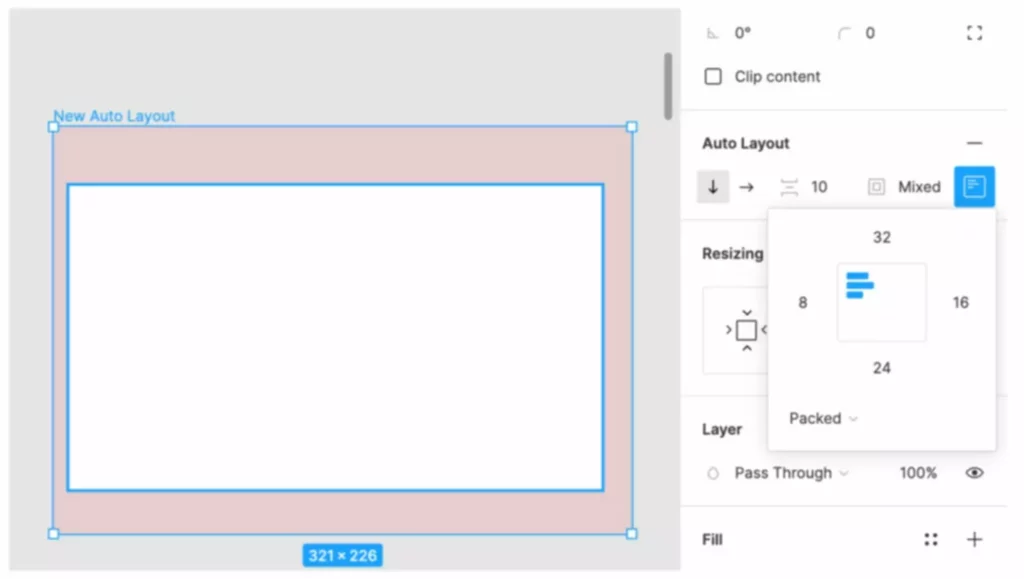
Примеры использования отладчиков в различных средах программирования
Генерирует фрагменты кода, добавляет в него конкретные функции. Автоматически ищет ошибки в коде и комментирует его за вас. Полезный инструмент для любой задачи кодирования, попробовать бесплатно можно в бета-версии.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками c#отладкаобработка-ошибокc#-faq или задайте свой вопрос.
Платный сервис с поддержкой Mercurial, Git, а также Subversion. Стартовая цена – 8 долларов в месяц для каждого пользователя. Можно оплатить сразу весь год, так будет экономнее, потому что цена составит 75 долларов.

Как правильно задать кодировку сайта
- Но гуру всегда смогут прочесть её по диагонали, зато новички в этой теме найдут для себя много полезного.
- Обычно ревью кода в крупных компаниях делают сеньоры.
- Разработчиков оценивает искусственный интеллект, вмешательство человека не требуется (разве что нужно выбрать или создать задания).
- Но в отличие от предыдущей, если есть вложенный вызов (например функция), то заходит внутрь неё.
- Они не ставят высокие оценки за написание понятного кода, который приятно потом читать человеку.
- Правда, в HackerRank они видят, какие вопросы они провалили, и почему (неверный результат, слишком неэффективный код и т.д).
Наличие ошибки — это повод задуматься о том, что код плохо протестирован самим разработчиком. А ведь прямая обязанность разработчика — это в первую очередь предоставление РАБОТОСПОСОБНОГО кода. — включить/отключить автоматическую остановку при ошибке. Если включена, то при ошибке в коде он скрипт остановится автоматически и можно посмотреть в отладчике текущие значения переменных, проанализировать и принять меры по устранению.
▍ Исключения позволяют создавать более качественные сообщения об ошибках
Некорректная веб-страница может быть прочитана браузерами по-разному. Это приведет к тому, что ваши посетители, возможно, даже не смогут правильно увидеть контент страницы в своих браузерах. Отсюда и появился термин “кроссбраузерная верстка” — т.е. Верстка, которая одинаково хороша (совместима) для всех популярных браузеров. В статье описаны очень полезные инструменты для проверки кода, но они не способны стать полноценной заменой человека.
Гарантированный успех: решай любые тесты на 100% с мощью GPT в твоем браузере
Принудительную отладку можно инициировать событием, происходящим на странице/элементах. Это полезно, если не знаешь где обрабатывающая функция находится. Вариант третий — скопировать исходный код документа через буфер обмена в текстовое поле на вкладке «Validate by direct input» («Проверить путём прямого ввода»).
HTML Validator для браузеров Firefox и Chrome
В статье мы простым языком разберем основные методы и инструменты для работы с данными. В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче. Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам. Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
Онлайн HTML валидатор (HTML validator) является сервисом, который бесплатно анализирует html код web страниц на наличие ошибок. Валидатор HTML проводит верификацию согласно существующим стандартам. Большинство сайтов написаны с использованием языков разметки HTML5 или XHTML. Они должны содержать правильную разметку, которая обеспечит высокое качество веб-страниц, их быструю и полную индексацию. W3C валидатор HTML поможет вам найти отсутствующие или некорректные теги HTML в ваших документах. Валидация HTML является одним из основных факторов, влияющих на качество поисковой индексации в Яндекс и Google.
С помощью онлайн-сервиса Gerrit можно бесплатно проверить код просто в браузере, в процессе отклоняя или принимая изменения. Если используете библиотеку которая не работает как ожидалось, а нормальная документация отсутствует, то создайте тесты которые покроют интересующий функционал. Если тесты не проходят, то подбирая различные вариации входных данных выясните рабочую конфигурацию. Цель исследовательских тестов помочь разобраться без документации, какое ожидаемое поведение у изучаемой библиотеки в разных сценариях работы. Получив эти знания будет легче понять как правильно использовать библиотеку в проекте. Рефакторинг — это процесс улучшения структуры и читаемости кода без изменения его функциональности.

Проблема может быть в невалидных данных, а локальная и тестовая база данных рассинхронизированы. В этом случае поиск ошибки воспроизводим локально подключившись к тестовой БД, либо сняв с неё актуальный дамп. Когда выбрасывается исключение, помимо самого описания ошибки полезно изучить стек выполнения. Для .NET его можно посмотреть в свойстве исключения StackTrace. Для JavaScript аналогично смотрим в Error.prototype.stack (свойство не входит в стандарт) или можно вывести в консоль выполнив console.trace(). В стеке выводятся названия методов в том порядке в котором они вызывались.
То же относится, когда на ошибку указали в комментариях в соцсетях. Поблагодарить за внимательность, исправить ошибку и пойти внимательно читать весь текст. Ситуации, когда от разработчика выходит неработоспособный код, конечно же бывают. Никто не отменял запары, форс-мажоры, усталость и невнимательность. Но если такие ситуации повторяются регулярно, то это существенный удар по твоей репутации как разработчика.
Однако бывают ситуации, когда использование IDE для отладки избыточно или невозможно, и тогда на помощь приходят автономные отладчики, один из которых — x64dbg. Подобные практические навыки программирования вы можете получить на курсах компании FoxmindED, благодаря формату менторинг, в котором проходит обучение. К счастью, вы тоже можете не обращать внимания на те параметры, которые вас не интересуют. А оценить читабельность кода быстро может и человек. Огромных знаний и детального погружения это не требует.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.